
ワードプレスでブログを作りたいけど初心者には難しいと思っていませんか?
こちらではエックスサーバーでのワードプレスの作り方を初心者でもわかりやすいように最初から説明します。
順番立てて必要なことから詳しく説明しますので、最後まで読んでいただければワードプレスの作り方が、簡単にわかるようになっています。
目次
エックスサーバーでワードプレスを作るための手順
まずエックスサーバーにログインします。
↓次はサーバー管理をクリックします。

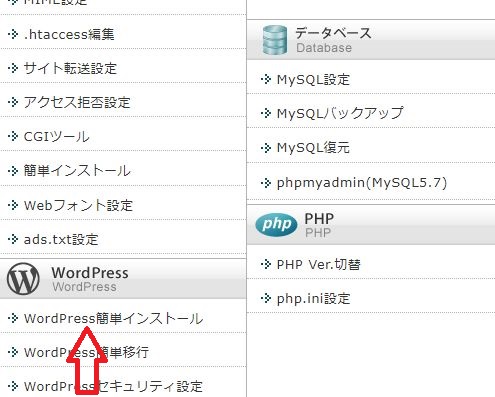
↓Wordpress簡単インストールをクリックします。

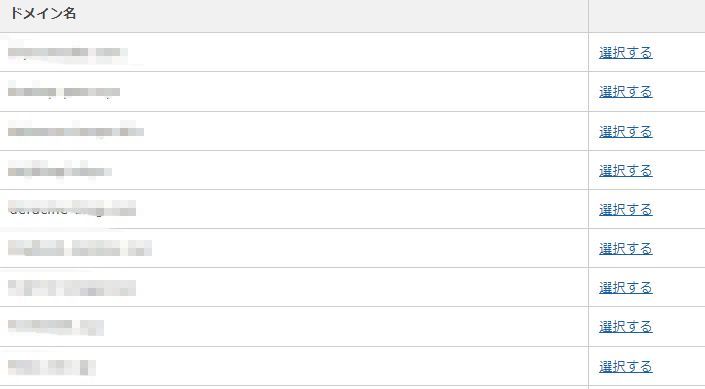
↓ドメイン選択画面が出てきますので、取得したドメインの「選択する」をクリックします。

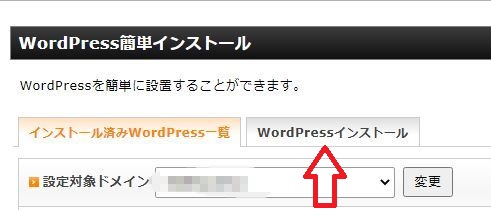
↓Wordpressインストールをクリックします。

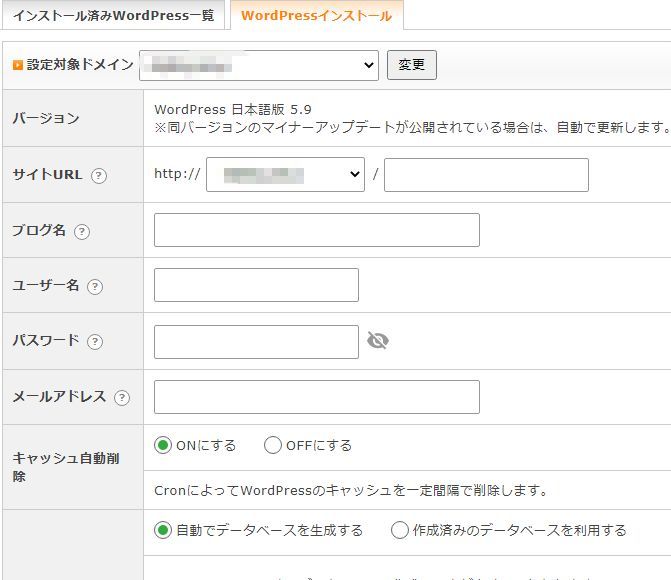
↓こちらで記入するのは
※ブログ名
※ユーザー名
※パスワード
※メールアドレス
記入が終わったら「確認画面へ進む」をクリックします。
ブログ名は後で変更することも出来ます。
ユーザー名とパスワードは、ワードプレスにログインするときに必要になります。

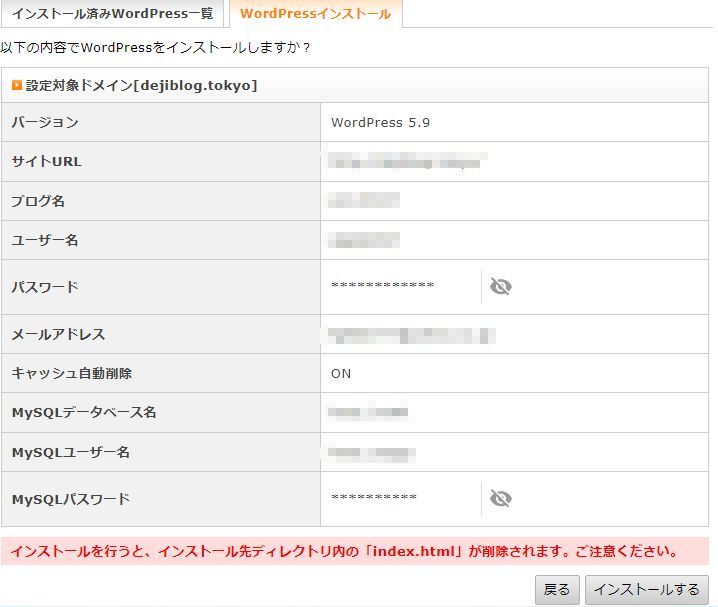
↓こちらの内容はメモ帳で保管しておいてください。パスワードとMySQLパスワードは、目玉のところをクリックすると表示されます。
保管したら「インストールする」をクリックします。

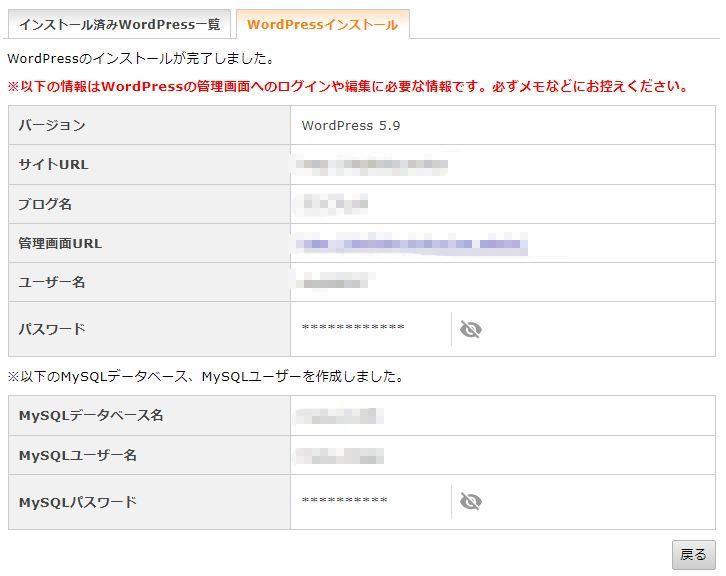
↓こちらもメモ帳にコピーして保管しておいてください。
管理画面URLは次回ワードプレスを作成するときのログイン画面になります。
次回は↓「管理画面URL」からあなたのユーザー名とパスワードでログインします。

ワードプレスのテーマをダウンロード
まず初期設定で必要なのがワードプレスのテーマになります。ワードプレスを作るためのテンプレートですね。僕が使っているのが「Simplicity(シンプリシティー)」です。
こちらなら初心者の方でも簡単に作れると思いますし、設定も簡単なのでこちらをおすすめしています。
ダウンロードしたものをデスクトップに置いて下さい。zip形式になっていますので、解凍せずにそのまま置いておきます。この後使います。

ワードプレスのテーマをインストール
上記で説明した「管理画面URL」からログインしてワードプレスの設定をします。
↓こちらにユーザー名とパスワードでログインします。

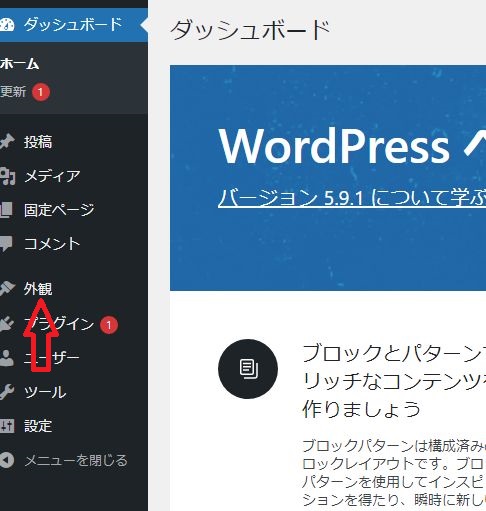
ログインすると↓このようなダッシュボードが開きます。
「更新」と「プラグイン」に赤〇で1と表記されていますが、こちらは後で設定しますのでそのままで大丈夫です。
まずワードプレスのテーマSimplicityをインストールします。
外観→テーマ→新規追加をクリック→テーマのアップロードをクリック→ファイルを選択

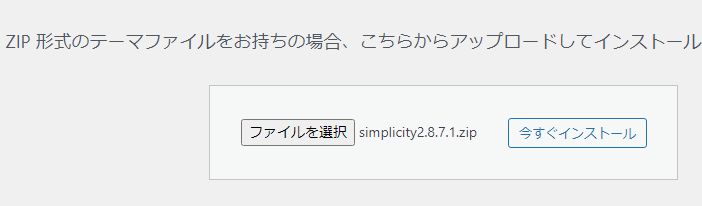
ここで先ほどデスクトップにダウンロードしておいた「Simplicity」を開いて、「今すぐインストール」をクリックします。

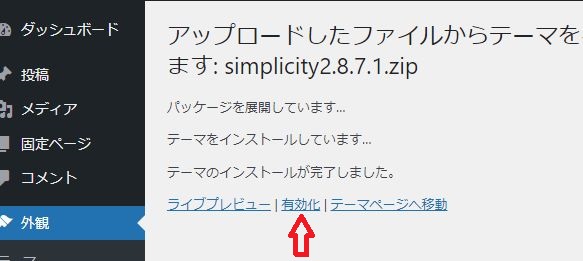
↓有効化をクリック

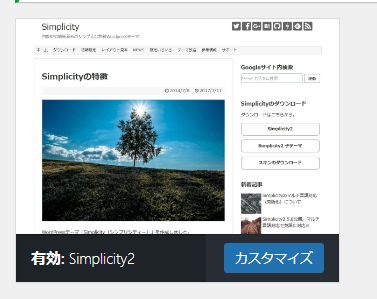
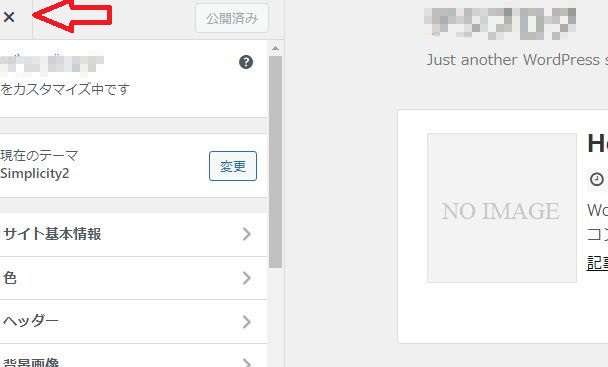
↓カスタマイズをクリック

これで大丈夫です。
ワードプレスのサイトの修正
↓以下の×の部分をクリックするとまたダッシュボードに戻ります。

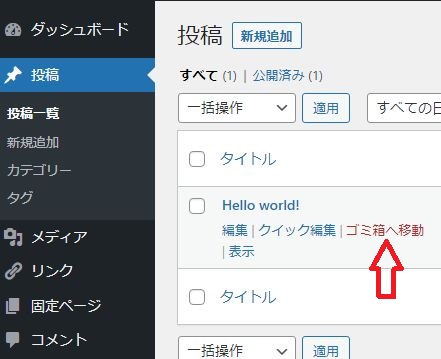
↓今度はダッシュボードの「投稿」をクリックします。
投稿ページにサンプルが出てきますので、削除します。(ゴミ箱へ移動)
今度は同じように固定ページをクリックして、サンプルページを「ゴミ箱へ移動」します。
つまりここでは投稿ページのサンプルと固定ページのサンプルを削除することになります。(後で新しく固定ページと投稿ページを作成します。)

ワードプレスのサイトタイトルの設定
こちらではまたダッシュボードに戻って
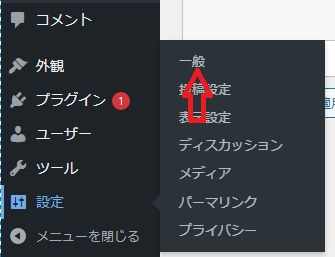
↓設定→一般をクリックします。

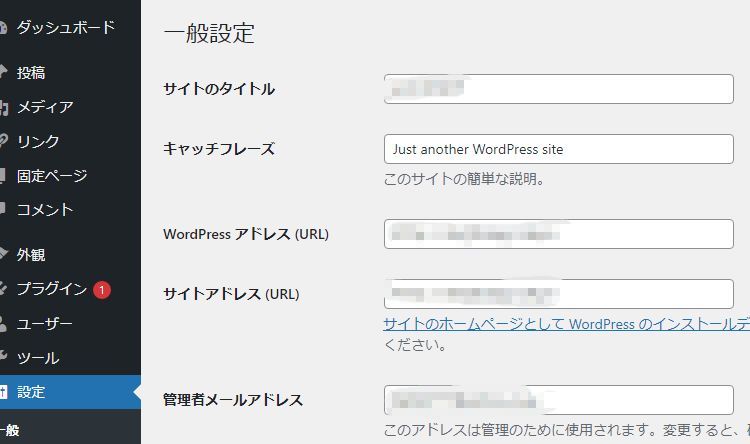
↓ここではサイトタイトルの変更があれば書き直します。
キャッチフレーズの部分はディスクリプションになります。(ディスクリプションはグーグルで検索したときにサイトタイトルの下に出る文章のことです。)
なのでキャッチフレーズのところは、サイトのおおまかな紹介内容を書きます。
次に下のほうにスクロールして
日付形式→カスタムにチェック
時刻形式→カスタムにチェック
上記の2つにチェックを入れたら変更を保存します。変更の保存は忘れないようにしてください。

ワードプレスにコメントを入れない
ワードプレスにコメントを入れたくないという人は以下の設定をします。別にいいよという人はそのままで結構です。
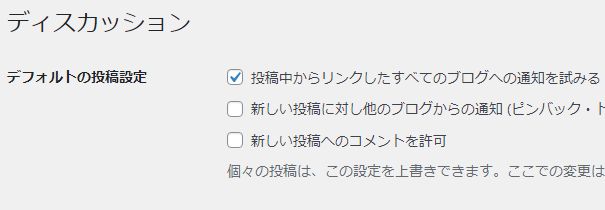
ダッシュボードから設定→ディスカッションをクリック
下記2つのチェックを外す
新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
新しい投稿へのコメントを許可する
最後に変更を保存

ワードプレスのヘッダー画像を入れる
ヘッダーに画像を入れたいという場合は、自分でヘッダー画像を用意します。別にそのままでもいいという人は、何もしなくても大丈夫です。(その場合シンプルにタイトル名とディスクリプション名だけ表示されます。)
こちらでは試しにヘッダーの幅1048pxでヘッダーの高さ262pxでヘッダー画像を作成してみました。
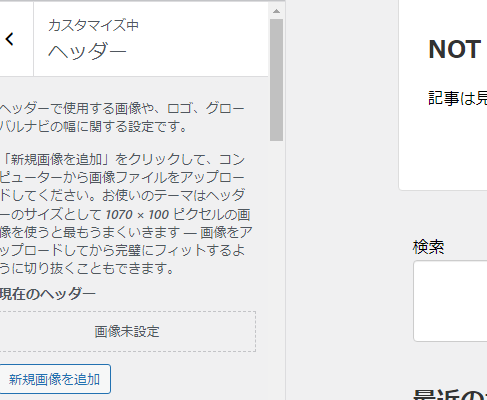
↓ダッシュボードから外観→ヘッダーをクリックします。
新規画像を追加→ファイルを選択をクリック→選択して切り抜くをクリック→切り抜かないをクリック
ヘッダーの高さpxを100から262に変更
モバイルヘッダー背景画像で画像を選択→同じ画像を選択しクリックします。
最後に公開をクリックします。

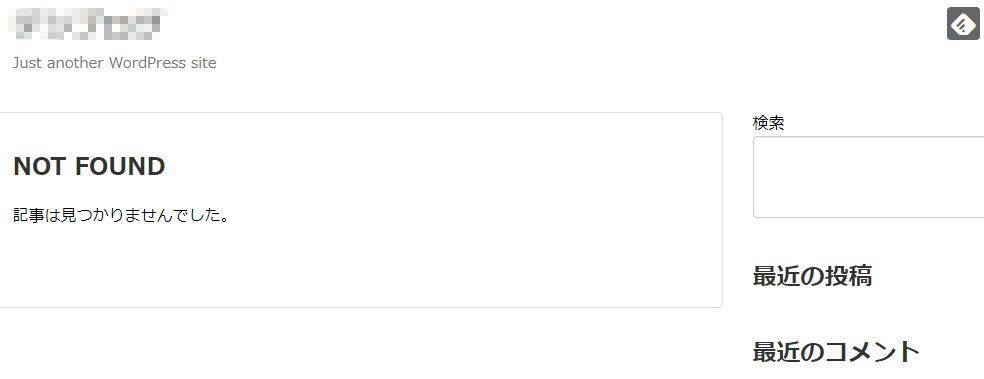
↓タイトル名だけで、画像を入れないと以下のようになります。

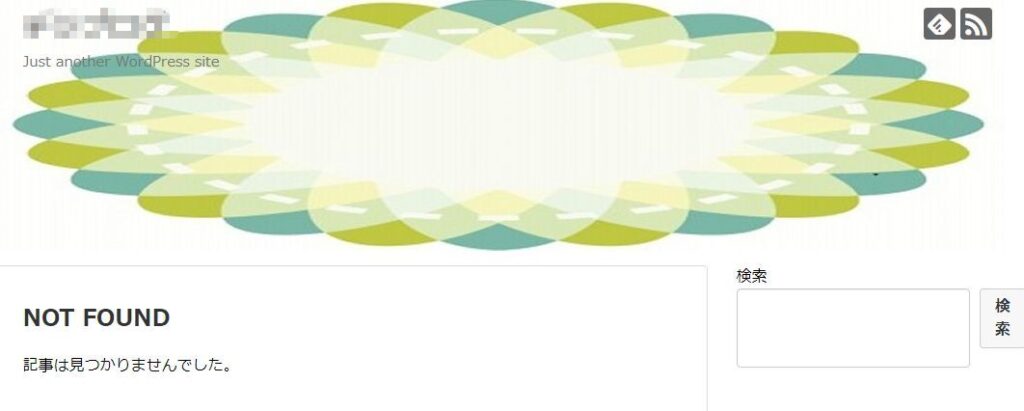
↓画像を入れた場合以下のようになります。

ワードプレスのヘッダーの文字を消す
ワードプレスのヘッダー画像に見た目の悪いディスクリプションの文字が入りますので、これを消したい場合の方法です。(タイトル名もディスクリプションの文字も消えちゃいます。)
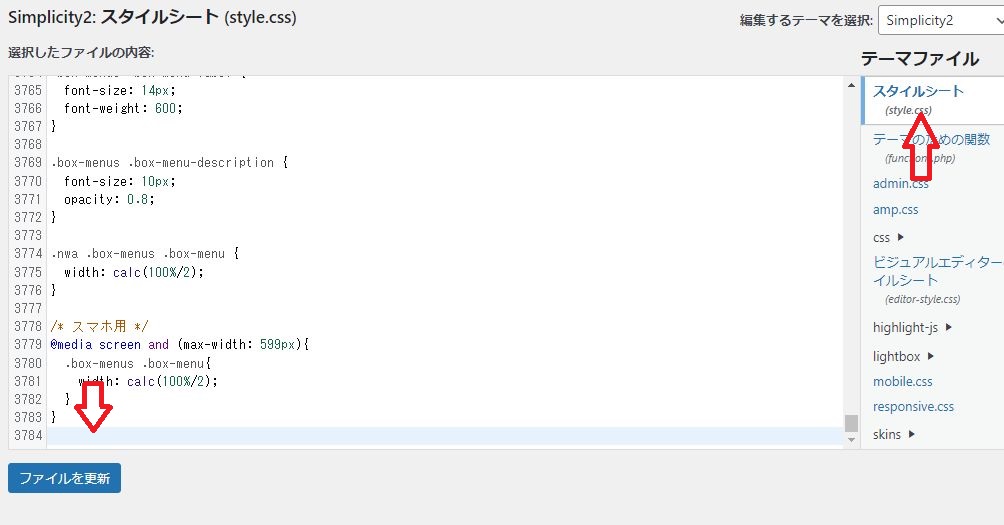
外観→テーマファイルエディタをクリックします。
注意書きが出てきますので、理解しましたをクリック。
スタイルシートをクリックしてスタイルシートの最後に以下を記述します。
#site-title, #site-description {
display: none;
}

↓このようにタイトル名もディスクリプションの文字も消えちゃいます。

ワードプレスで文字装飾のプラグインを追加する
ワードプレスで文章を入れようと思ってもなかなか思ったように文章を書けないという人におすすめなのが、プラグインの「TinyMCE Advanced」です。
このプラグインというのは、かんたんに言うとワードプレスをカスタマイズするための拡張機能になります。
色々なプラグインがありますし、このプラグインを入れることで便利になることがたくさんあります。
こちらも順を追って説明していきたいと思います。デラシネのブログでだいたいのプラグインを紹介できるかと思います。
ワードプレスで初期の状態だとシンプルなので「TinyMCE Advanced」のプラグインを入れることによっていろいろなことが出来ます。
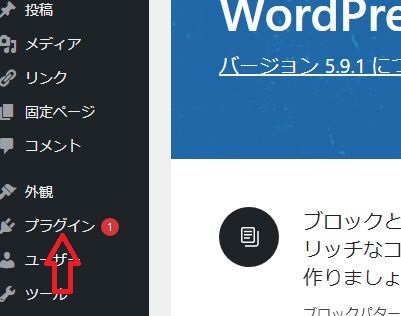
ダッシュボードからプラグインをクリックします。

まず先にプラグインの更新(赤〇1)がありましたので、こちらの更新をクリックします。

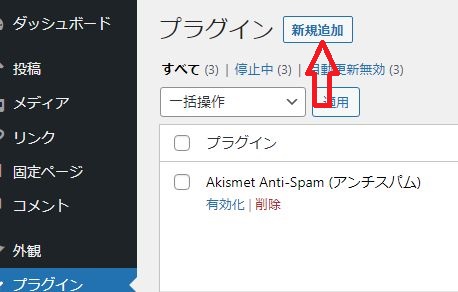
更新出来たら次に新規追加をクリックします。

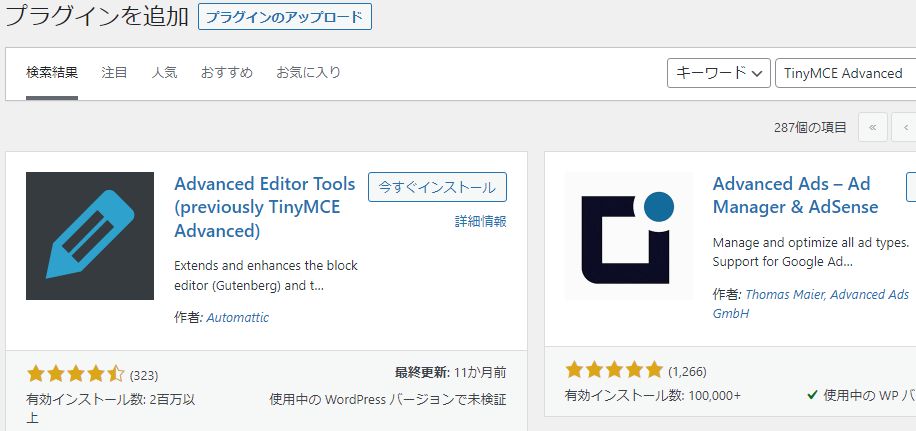
キーワード(下記の画像)のところにTinyMCE Advancedを入れるとTinyMCE Advancedのプラグインが出てきますので、「今すぐインストール」をクリックします。
インストールが終わると「有効化」が出ますのでそちらをクリックします。
これで「TinyMCE Advanced」がワードプレスにインストールできました。
次はこの「TinyMCE Advanced」を使いやすいように設定します。

「TinyMCE Advanced」を入れることによって記事を投稿する際に簡単に記事を設定できるようになります。
ではこのTinyMCE Advancedの設定の仕方を説明します。
ダッシュボード→設定→Advanced Editor Tools(TinyMCE Advanced)をクリックします。
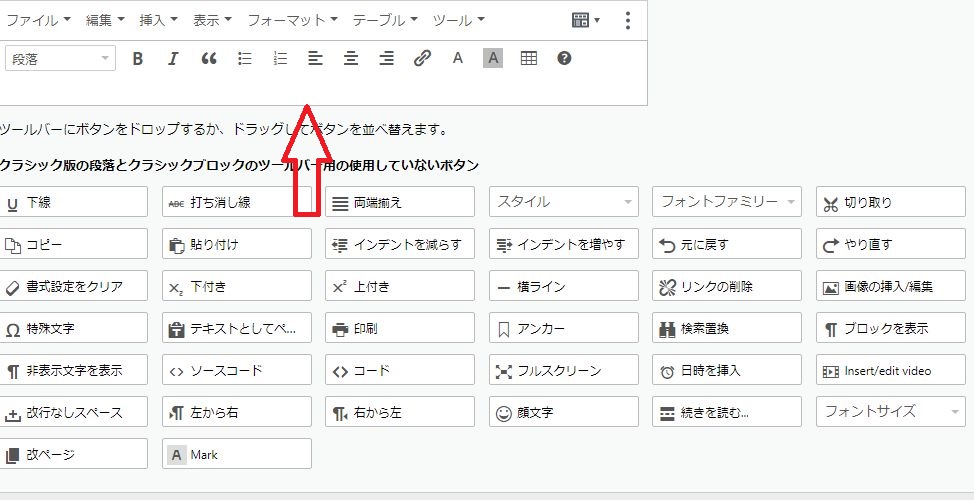
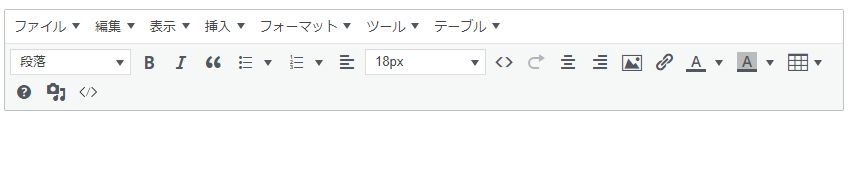
↓そして下にスクロールすると以下のような画面が出てきます。
後は下記の画像の赤の矢印のところに自分が使いたいものをドラッグするとその中に入ります。
僕の場合はよく使うのが「画像の挿入」「元に戻す」「ソースコード」「フォントサイズ」などです。自分が使いたいものを入れるといいですよ。
後で必要になればその時点で入れることも出来るのでとりあえず自分が使いたいと思うものだけ入れるといいと思います。
※ドラッグが終わったら必ず下にスクロールして「変更を保存」をクリックしてくださいね。

ワードプレスの表示設定
最初に固定ページのサンプルを削除していましたから、ここではトップページの固定ページを作ります。
デラシネブログでいうところの
https://deracine-blog.com/
↑こちらのトップページになります。
ダッシュボードから固定ページをクリックします。
まずはまだ何も作成していない状態なので、タイトルに追加のところに「サイト名」SEOタイトルに「サイト名」メタディスクリプションに「記事の説明」を入れれば大丈夫です。
その後は更新をクリックします。固定ページはそのままで大丈夫です。これから作る投稿ページが、順に固定ページの中に入りますのでサイト名だけでいいんです。

固定ページが終わったら次は表示設定になります。
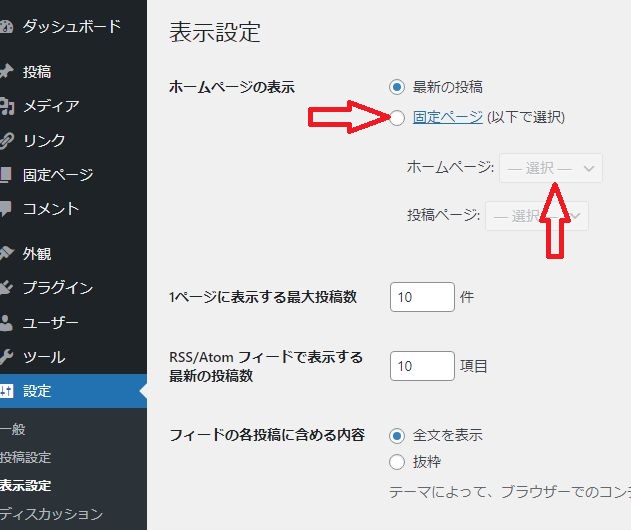
設定→表示設定
↓ホームページの表示のところで「固定ページ」にチェックを入れます。
その後にホームページの「選択」のところをクリックすると今固定ページで作ったサイト名が出ますので、そちらを選びます。
最後に変更を保存をクリックして終わります。

ワードプレスの各記事(投稿ページ)の作り方
ワードプレスの固定ページは出来上がったので、次は記事の方を書くわけですが、記事作成は「投稿」のところになります。
ダッシュボードから投稿をクリックします。
まだ記事作成はしていないので、タイトルのところには「投稿が見つかりませんでした」とでるはずです。
ここで記事を作成するには「新規追加」をクリックします。
そうすると下記のように出てきますので、タイトルに追加のところに「サイト名」SEOタイトルに「サイト名」を入れます。

見本でデラシネブログの「スマホでルーター代わりでおすすめはどこ?」で説明すると
「スマホでルーター代わりでおすすめはどこ?」がタイトルに追加になります。SEOタイトルも同じです。
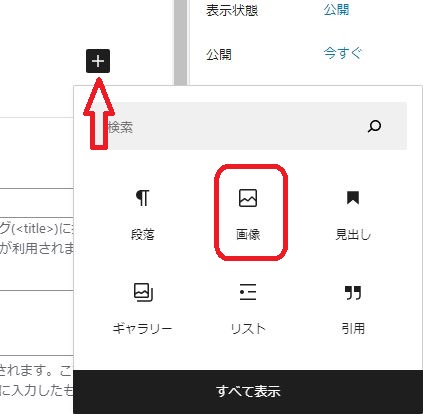
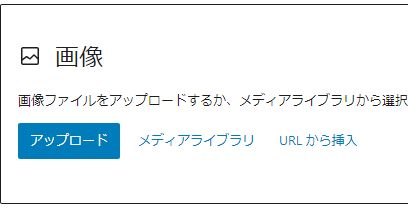
↓画像を入れる場合は右に出ている+(ブロックを追加)をクリックすると画像が出てきますので、そこをクリックします。

画像をクリックすると以下のように出てきますので、アップロードをクリック

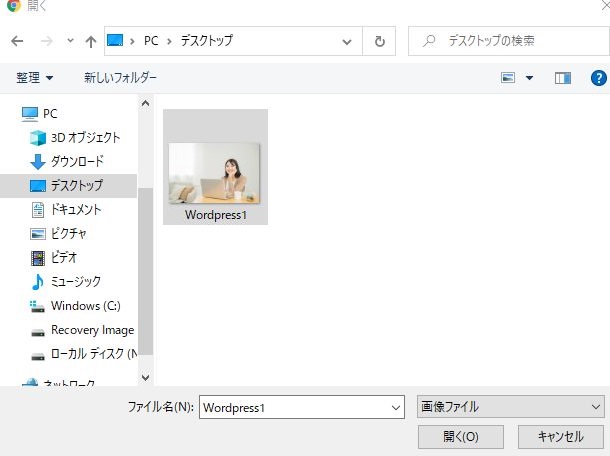
アップロードをクリックするとこのようなダイヤログが出てきますので、画像(デスクトップに画像を置いておく)をクリックすると画像が挿入されます。

文章を書く場合は、画像のように枠の中に表示されないので「すべて表示」をクリックして「クラッシック版の段落」をクリックすれば以下のように挿入されます。

後は「見出し」と文章を書くだけでサイト作成が出来てしまいます。大事なポイントはブログを書くときは、見出しを先に書いてから文章を書くとサイト作成がしやすいです。
見出しは+(ブロックを追加)をクリックすると出てきます。つまり見出し→文章の繰り返しになります。画像を入れる場合は、見出しの下に入れると見やすくなります。
ワードプレスのその他の設定