
ワードプレスのブログを作ったときにサイトマップは必要なのか?
サイトの大まかな地図作成のようなものですから、閲覧者にとってもSEO的にも作ったほうがいいのかなと思います。
閲覧者がブログ内のコンテンツを探しやすくなるという点でもおすすめです。
こちらではサイトマップのプラグインと設定方法を説明させていただいています。
サイトマップのプラグインの設定
サイトマップのプラグインとしてインストールするのが「PS Auto Sitemap」です。
まずダッシュボードからプラグインをクリックします。
プラグインの新規追加をクリック→プラグインの検索のところに「PS Auto Sitemap」を記入すると以下のように出てきます。
↓今すぐインストールをクリックします。そのあと有効化をクリックで、これでインストールされました。

サイトマップを新規作成
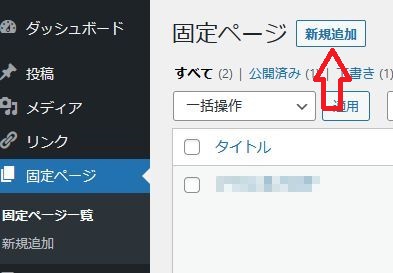
次はダッシュボードから固定ページをクリックします。
固定ページの横の新規追加をクリックします。

↓「タイトルを追加のところ」と「SEOタイトル」の2ヶ所に「サイトマップ」と記入します。

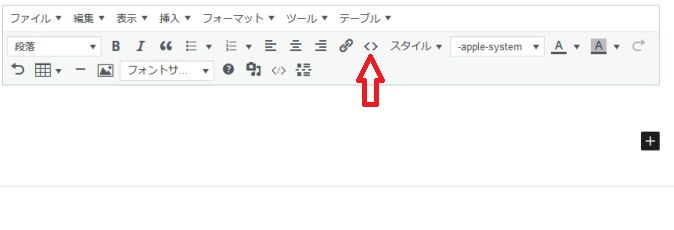
↓次はクラッシック版の段落を挿入します。こちらを挿入したら赤矢印のソースコードをクリックします。
クラッシック版の段落はこちらの目次「9 ワードプレスで文字装飾のプラグインを追加する」に詳しく説明されています。

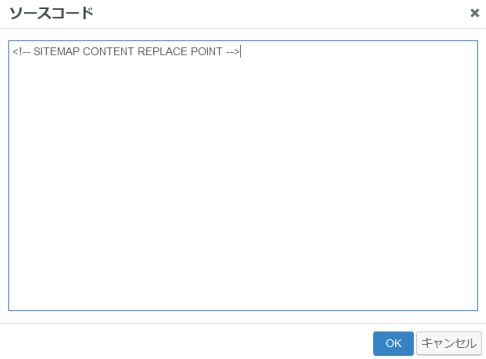
以下のように開きますので、ソースコードを入れます。記入したらOKをクリックして閉じます。
ソースコード↓
<!– SITEMAP CONTENT REPLACE POINT –>

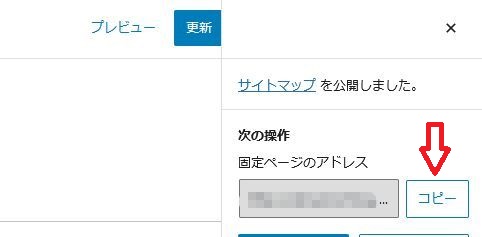
公開をクリックすると以下のように「固定ページのアドレス」にURLが出てきますので、コピーをクリックします。
URLをメモ帳に貼り付け、末尾のページ番号を覚えておきます。(id=〇〇〇の番号)

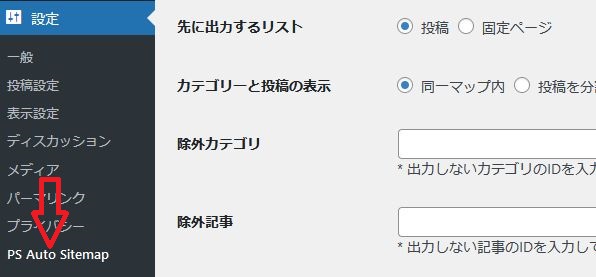
次はダッシュボードから設定→PS Auto Sitemapをクリックします。

投稿リスト出力にチェックを入れる。(チェックが入っていればそのままでいいです。)
サイトマップを表示する記事に先ほどの「ページ番号」を入れる
スクロールして「キャッシュの使用チェックを外します。」最後は更新をクリックして終わりです。
トップページを見ると「サイトマップ」が表示されているはずです。そちらをクリックするとサイトマップが出来上がっています。