吹き出しを使ってブログ作成をすると閲覧者も目が行きやすいし、会話形式など読みやすくなるという利点があります。
ただし簡単な説明文が大事です。長文になると読みやすさがなくなってしまいます。
設置方法もプラグインを使えば簡単ですので、初心者さんでもわかりやすいように図解入りで説明してみました。
吹き出しのプラグイン
まずプラグインで「LIQUID SPEECH BALLOON」をインストールします。
ダッシュボードからプラグインをクリックします。

プラグインの新規追加をクリックすると以下のように出てきますので、プラグインの検索の中に「LIQUID SPEECH BALLOON」を記入します。
今すぐインストールをクリックします。インストールが終わったら有効化をクリックします。これで大丈夫です。

プラグインのLIQUID SPEECH BALLOONの設定
次はこちらのプラグイン「LIQUID SPEECH BALLOON」の設定をします。
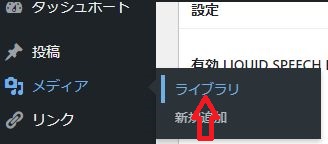
ダッシュボードに行き設定から「LIQUID SPEECH BALLOON」をクリックします。

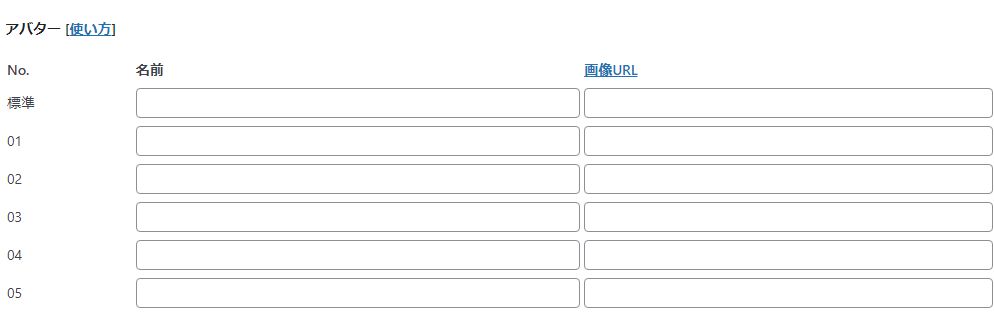
開いた画面を下にスクロールすると以下のようになりますので、ここに名前や画像を設定します。

画像のURLを持ってくるところは、下記のメディアからライブラリをクリックします。

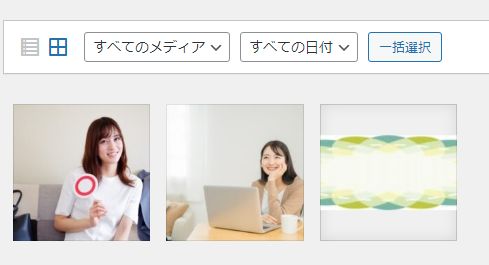
このように画像が出てきます。自分の思った画像がない場合は、メディアライブラリの横の新規追加をクリックします。

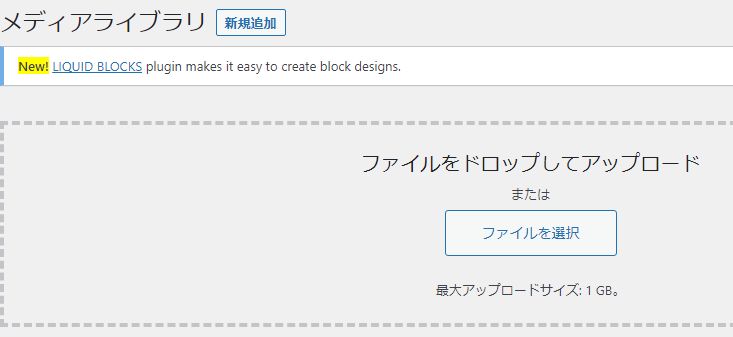
新規追加をクリックすると以下のように出てきますので、自分の使いたい画像をここで選びます。

使いたい画像が出てきたら、画僧の上をクリックすると以下のようにファイルのURLが出てきますので、それをクリップボードにコピーをクリックします。

こちらを×で消して先ほどの設定から「LIQUID SPEECH BALLOON」をクリックして戻ります。
こちらに名前をいれて、先ほどコピーしたURLを貼り付けます。最後に変更を保存をクリックします。

設定が終わったら吹き出しを使いたい投稿ページに戻ります。こちらでは試しにテストの投稿ページを作りました。
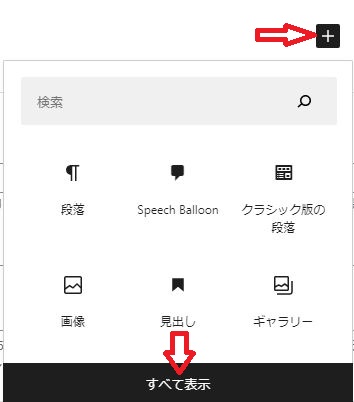
投稿ページのブロックを追加をクリックし、すべてを表示をクリックします。

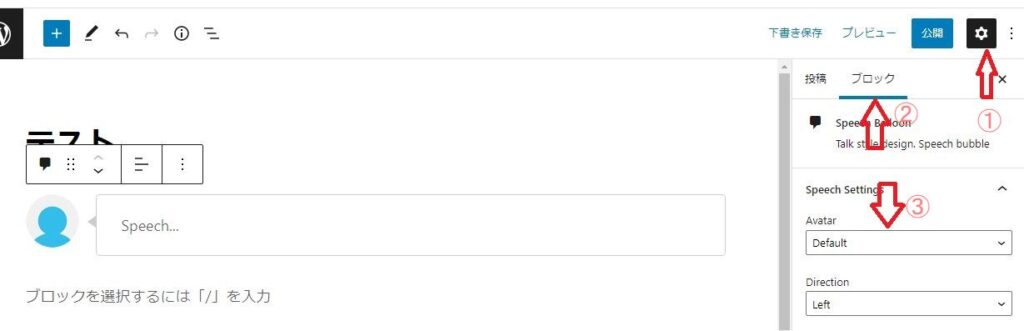
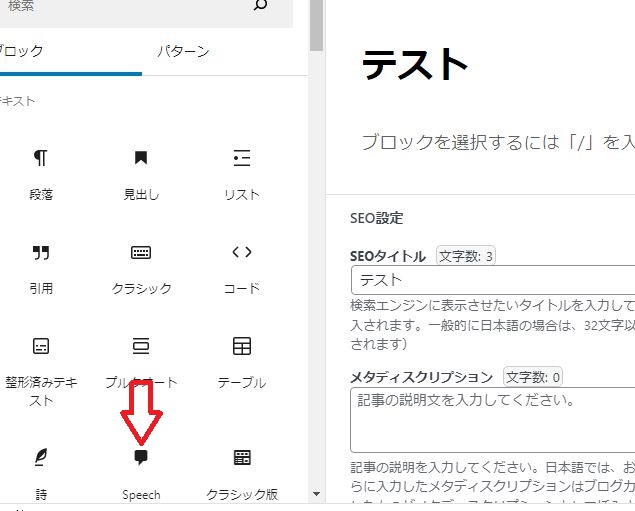
すべてを表示をクリックするとこのように↓(下画像の赤矢印)吹き出しマークが出てきますので、そちらをクリックします。
ワードプレスに文字装飾のプラグインが入っていない場合は(9 ワードプレスで文字装飾のプラグインを追加する)こちらに詳しい説明が入っています。

するとこのように出てきますので1の設定矢印をクリックします。つぎに2のブロックをクリックし、3のアバターをクリックします。プルダウンをクリックすると先ほど設定したテストの名前が出てきます。