
【図解入り】ワードプレスで画像横に文字を入れる
ワードプレスで画像と一緒に文字を入れたいと思いませんか?
これって手順さえわかればすごく簡単なんです。
ちなみに見本は、以下のこういった感じの画像と文字です。

テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト・テスト
簡単!画像横に文字を入れる
こちらを説明する前に「ワードプレスで文字装飾のプラグインを追加する」をインストールしていないとできません。サイトの中盤くらいに説明されています。

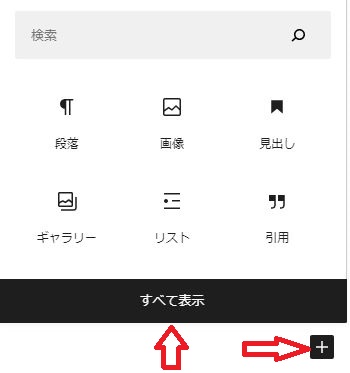
まず「+」をクリックすると上記のように出てきますので「すべて表示をクリックします」

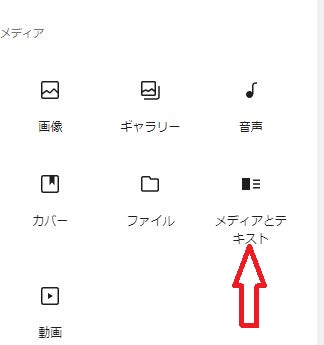
下にスクロールしていくと「メディアとテキスト」が出てきますので、そちらをクリックします。

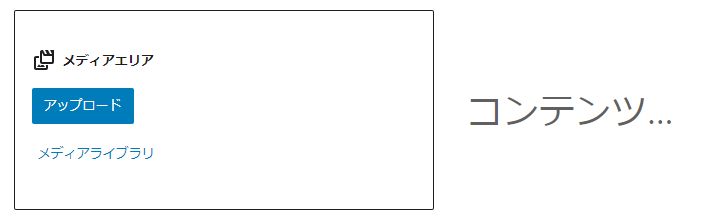
このような画面が出てきます。左のアップロードをクリックすることで、画像を入れることが出来ます。
次はコンテンツの中に文章を入れます。最初は文字が大きすぎますので、フォントを小さく調整します。

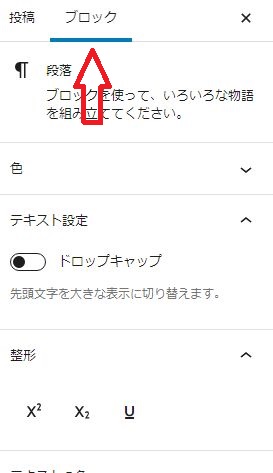
右上に赤矢印の設定の部分をクリックします。そうすると以下のような画面が出てきます。

「ブロック」の方をクリックし、下のほうにスクロールします。

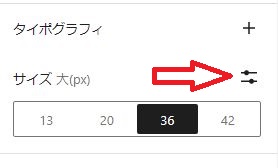
上記の赤矢印をクリックすると「サイズ(カスタム)」が出てきますので、そこで文字の大きさの調整が出来ます。

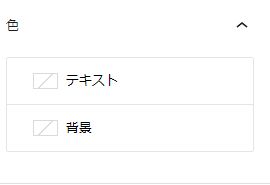
次は、背景の色を調整します。先ほどのテキスト設定のちょっと上にスクロールすると「色」が出てきますので、そこをクリックすると上記の画面が出てきますので、背景をクリックします。

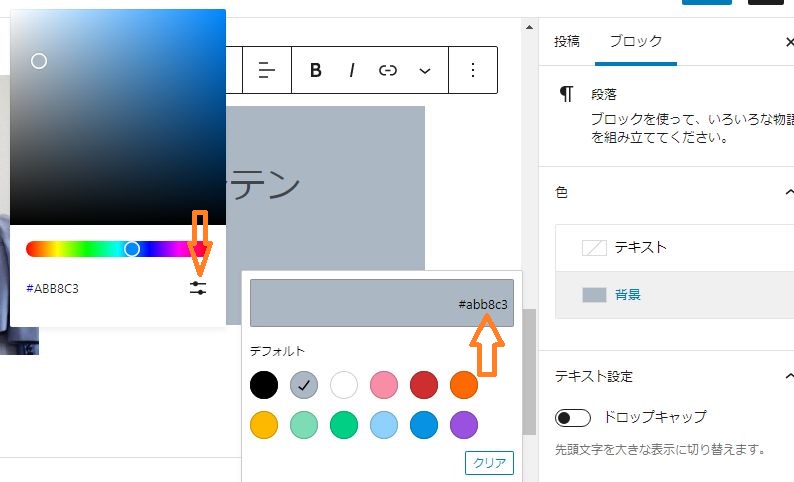
背景をクリックした後にグレーをクリックすると「♯3bb8c3」が出てきますので、そこ(右赤矢印)をクリックすると左の画面が出てきます。
左矢印をクリックすると「♯〇〇〇〇〇」と出てきますので、自分の好きな色を作ることが出来ます。(色の調整はこちらから調べることが出来ます。)