
ワードプレスでブログを作っているときに目次ってけっこう大事です。
なぜならブログを見ている人にとても親切になるからです。
だって読みたくないところは飛ばすことが出来るし、必要な見出しだけを見たいと思っているからです。
目次がないと読者にとって時間の無駄にもなるし、何より不親切になります。
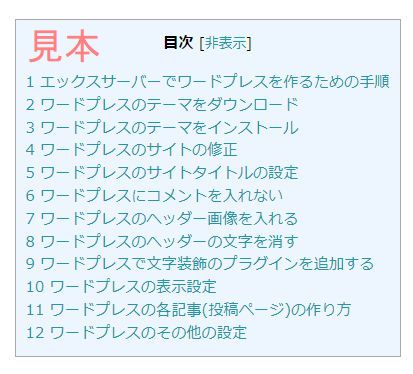
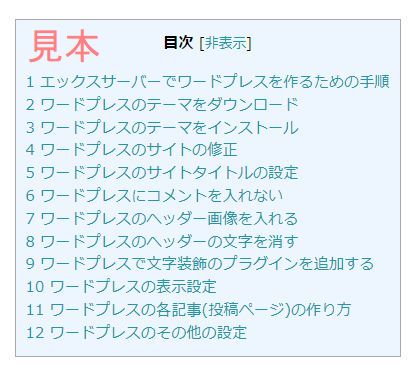
なのでこちらでは、簡単に目次作成できるプラグインの取り入れ方を図解で説明しています。(見本は下記のような感じ)

目次のプラグインをインストール
ワードプレスに「Table of Contents Plus」のプラグインを入れます。
ダッシューボード→プラグイン→Table of Contents Plus
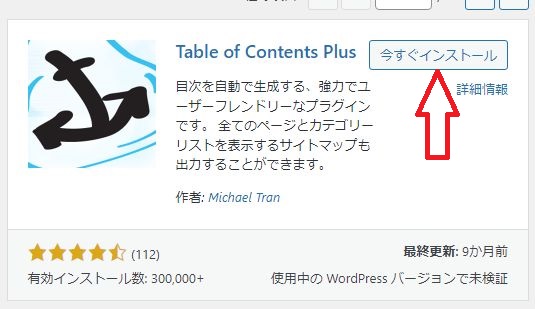
プラグインの検索に「Table of Contents Plus」を入れると下記のように出てきます。

「今すぐインストール」をクリックして「有効化」をクリックすればインストールできます。
プラグインをインストールしたら次は設定をしなくてはいけません。
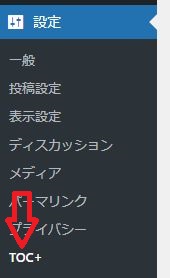
ダッシュボード→設定→Toc1をクリックします。

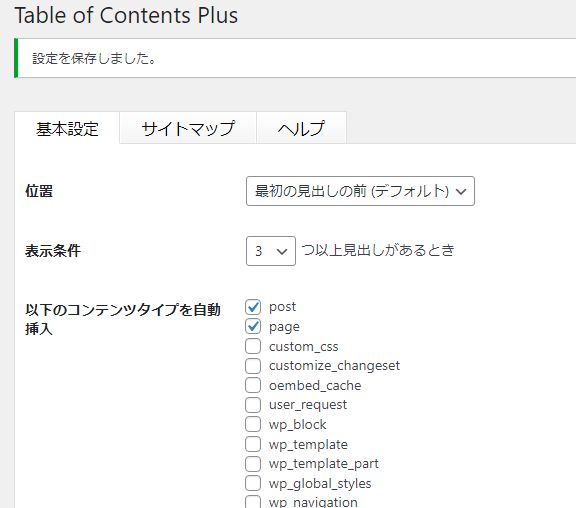
表示条件はデフォルトで4つ以上と書いてあります。ここは自分で3つ以上でもいいし、そのままでもいいです。
以下のコンテンツタイプを自動挿入のところは、postとpageにチェックを入れます。

下にスクロールすると「見出しテキスト」が出てきます。
目次の上にタイトルを表示は「Contents」のままでもいいし「目次」にしてもいいです。
テキストを表示やテキストを非表示もデフォルトでもいいし、表示、非表示でもいいです。「最初は目次を非表示」にチェックを入れれば目次は出ません。
さらに下にスクロールし、上級者向け (表示)をクリックしてホームページを含めるにチェックを入れます。
最後に「設定を更新」をクリックして終わりです。
これでブログを書いていき、見出しが4つ以上に設定してあれば、4つ見出しを書けば自動的に4つの目次が出てきます。
ちなみにここでは見本の目次は↓このように画像で出てきています。

でもこちらのブログの「ワードプレスで目次をジャンプ!作成方法を図解で説明」では、見出しが1個だけなので目次は出てきてません。