
ワードプレスで簡単なブログを作ったけど、ブログを見てくれる人にもっと見やすくしたい。
パンくずリストを作りたいけど初心者には難しいと思っていませんか?
初心者でもパンくずリストを簡単に設定できるように説明してあります。
目次
ワードプレスでプラグインを使ってパンくずリストの設定
ワードプレスを作ってブログをアップしていくとパンくずリストをキチンと設定したいと思うはずです。
パンくずリストというのは以下の部分になります。ブログを訪問したときにこのブログのどの部分に自分が訪問しているのかという目印になります。
最初作ったばかりだとこのパンくずリストがうまく表示されていませんので、以下のようにプラグインを使ってキレイに表示させたいと思います。

プラグイン→新規追加→プラグイン検索に(Breadcrumb NavXT)を書き込み
↓以下のような画面が出てきますので、今すぐインストールをクリック
インストールが終わると「有効化」が出ますのでそちらをクリックします。これでパンくずリストのプラグインの導入が出来ました。

ここではまだ終わりません。最初のパンくずリストを削除します。
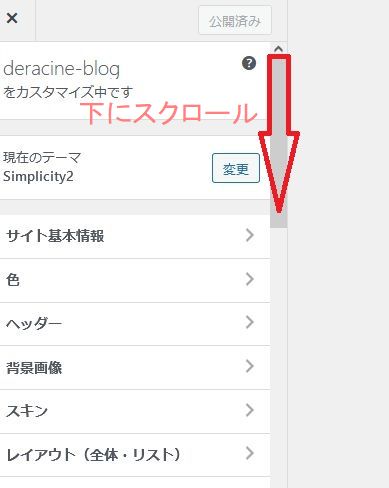
外観→カスタマイズ→追加CSSをクリックします。下にスクロールすると最後に「追加CSS」というところが出てきますので、そちらをクリックします。


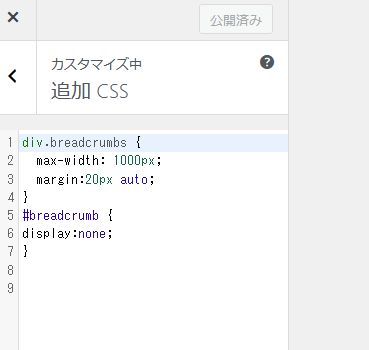
クリックしたら空白の部分に以下を記述します。
div.breadcrumbs {
max-width: 1000px;
margin:20px auto;
}
#breadcrumb {
display:none;
}
これで最初にあったパンくずリストは削除されます。
新しいパンくずリストの設定
パンくずリストの設定をします。
外観→テーマファイルエディターを開きます。
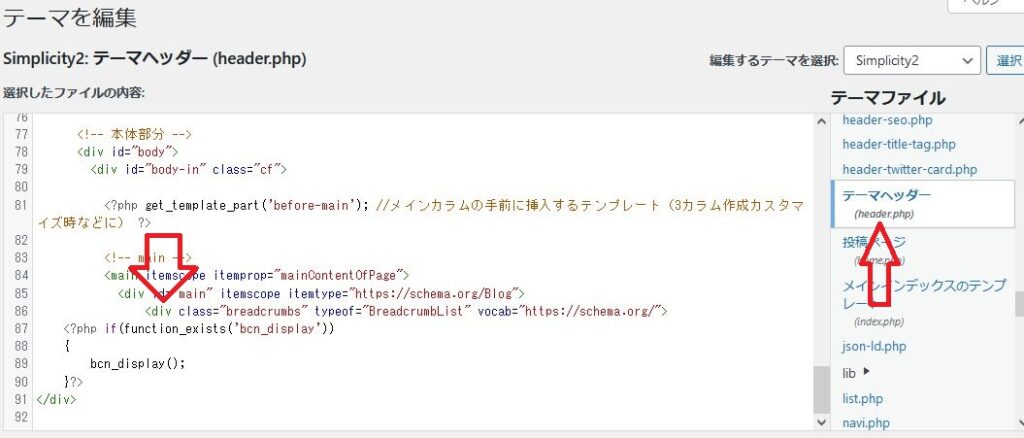
次は右のテーマファイルからテーマヘッダーの「header.php」を探してクリックします。
ここではショートカットキーを使うと便利です。[Ctrl]+「F」を使い「header.php」を検索窓に入れ2回押すと下記右の矢印のように出てきます。

テーマヘッダー「header.php」が出てきたら右赤矢印をクリックして、最後に左矢印のように以下のように追加します。
<div class=”breadcrumbs” typeof=”BreadcrumbList” vocab=”https://schema.org/”>
<?php if(function_exists(‘bcn_display’))
{
bcn_display();
}?>
</div>
パンくずリストのブログ名をHOMEにして未分類を削除
パンくずリストが最初は以下のようになっていると思います。
ブログ名>未分類>投稿文のサイト名
これを変更したいと思います。
HOME>投稿文のサイト名
これだとわかりやすいですよね。HOMEをクリックするとトップページに戻ります。
設定方法は、設定→Breadcrumb NavXTをクリックします。
一般・投稿タイプ・タクソノミー・その他になっています。
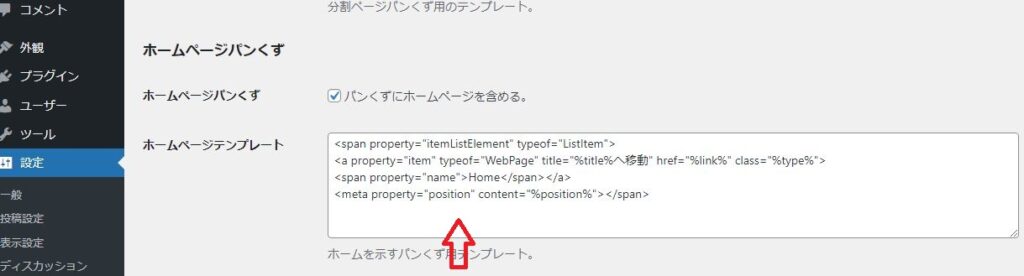
一般の下記の「ホームページテンプレート」を書き直します。

<span property=”itemListElement” typeof=”ListItem”>
<a property=”item” typeof=”WebPage” title=”%title%へ移動” href=”%link%” class=”%type%”>
<span property=”name”>Home</span></a>
<meta property=”position” content=”%position%”></span>
変更を保存します。パンくずリストの最初の部分がブログ名からHOMEに代わっているはずです。
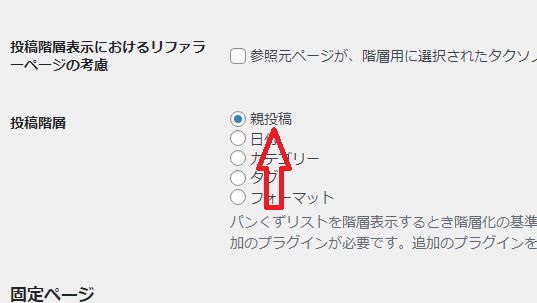
次は未分類を削除します。一般・投稿タイプ・タクソノミー・その他の中の「投稿タイプ」をクリックします。
下にスクロールすると下記のように出ますので「親投稿」にチェックを入れ変更を保存をクリックすれば大丈夫です。